Ouvi uma vez de um cliente que “dashboards precisam brilhar os olhos” e nunca mais esqueci isto. Seja qual for a finalidade para o qual você precisa de um dashboard, com certeza ele precisa ser sofisticado e ao mesmo tempo simples de ser interpretado.
Com dashboards é possível criar canais de conexão entre você e seu cliente para acompanhar o andamento de atividades em um projeto por exemplo.
Um dashboard bem elaborado e com design intuitivo se promove sozinho e seu uso se torna viral, seja para clientes externos ou departamentos internos de sua empresa.
Nessa matéria pretendo dar uma boa visão de como criar um dashboard útil, visualmente bonito e organizado para garantir uma boa audiência em seus relatórios.
Identidade visual, regras de web design e marketing
Como premissa básica, procure os conteúdos de identidade visual de sua empresa, onde você encontrará a paleta de cores que representa sua empresa, os ícones oficiais, logomarca entre outras coisas.
Algumas empresas costumam padronizar até mesmo as imagens e fotos oficiais para utilização em todo material de apresentação, dashboards ou campanhas.
Outra dica importante é observar os padrões e tendências que vemos no dia a dia na internet.
Como profissional de TI, o meu skill é de desenvolvimento e conhecimento técnico, e não de um web designer ou profissional de marketing.
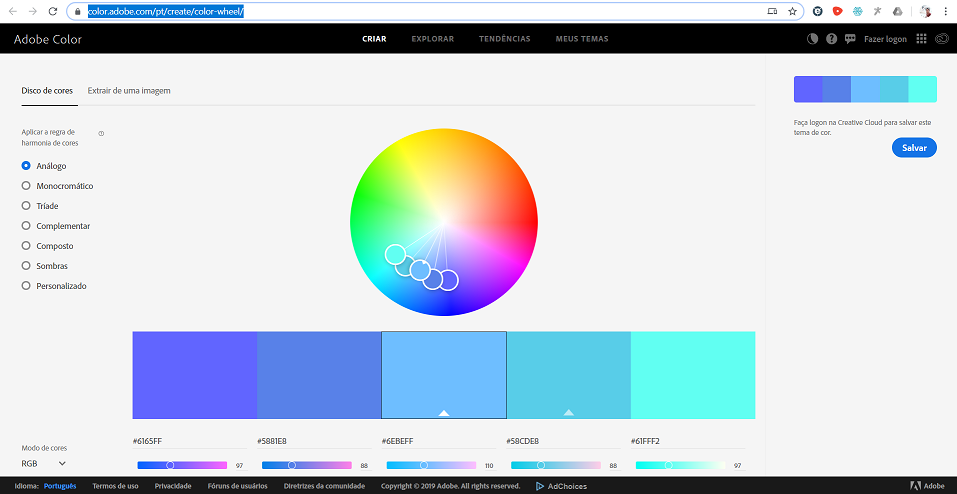
Existem sites, por exemplo, que auxiliam na composição das cores de branding e tema. Utilizo bastante o Adobe Color para identificar as combinações de cores após a escolha de uma cor principal.

Diagramação de visuais nos dashboards
No Power BI, um elemento visual que apresenta alguma informação (gráficos, kpis, tabelas entre outros exemplos) é chamado de visual.
Ao estruturar o seu dashboard tenha em mente que a quantidade de informação não deve ser muito grande. Procure consolidar informações importantes e poucos visuais dentro do dashboard.
Lembre-se que a informação do relatório de capa deve chamar a atenção para um foco importante dentro do business da empresa e a partir daí construa opções de detalhamento da informação através de cliques nestes elementos visuais que direcionarão o usuário para um nível de detalhe maior da informação.
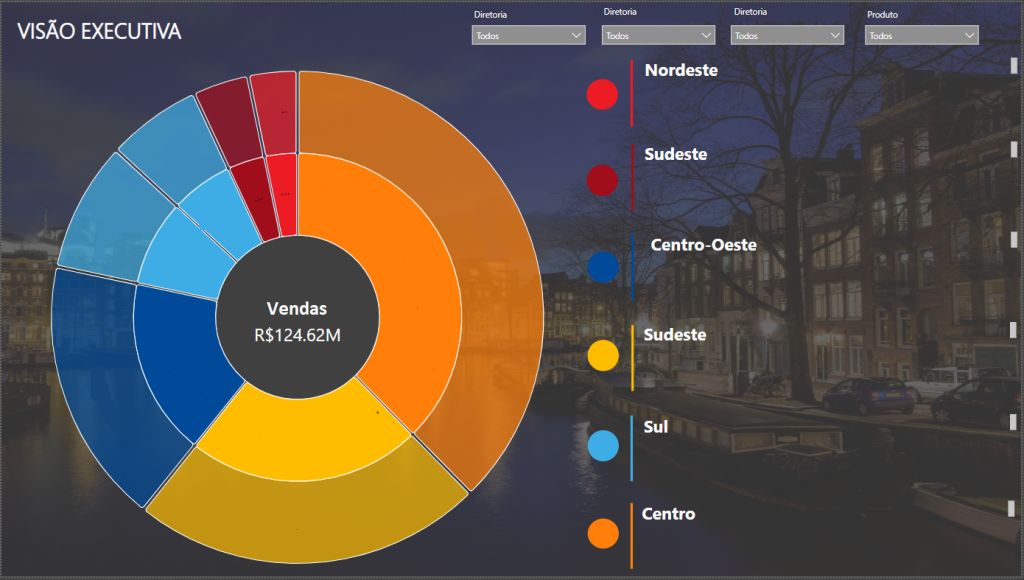
Na questão de design e apresentação, um artifício que utilizo muito são as imagens de fundo de um dashboard com a aplicação de uma cor semi-transparente desfocando o fundo.
Desta forma você terá um relatório bonito sem que a imagem de fundo atrapalhe a leitura dos dados em primeiro plano.
Abaixo vemos um exemplo de dashboard com imagem de fundo. Em outras matérias detalharei como fazer isto com a mão na massa.

Conteúdo ainda é o mais importante
Organize os visuais de acordo com o tipo de informação que você quer apresentar. Por exemplo, para um relatório de vendas, o uso de mapas por região podem complementar a informação de um gráfico de pizza com o segmento de vendas.
Utilizando-se de um gráfico de de colunas na linha do tempo com uma linha de acumulado de vendas, possibilitará ao usuário enxergar as vendas em diversos níveis que serão muito uteis a quem estiver utilizando o relatório.
to be continued…
Como escrevi mais acima, a ideia e aprofundar o assunto em outras matérias. Por hora me concentrei em entregar um overview inicial do design de um dashboard que pudesse ser útil e bonito ao mesmo tempo.
Peço que façam seus comentários sobre o que gostariam de ler. Obrigado pela atenção e fiquem atentos a novas matérias.
Leia também:
- A Nova Era da Entrega de Informações: Desafios e Oportunidades na Transição do Power BI Premium para o Microsoft Fabric
- O que esperar para 2025 em Data Analytics: Oportunidades e desafios no cenário brasileiro
- Transformando Decisões: O Poder da Análise de Dados no Mundo dos Negócios
- O Uso do Microsoft Copilot no Power Apps
- Implementando a Ciência de Dados na Empresa

Conectando o Power BI com o Clarity DWH - Genux Consult
[…] deixem de acessar a matéria com dicas de design e identidade visual para dashboards para que seus dashboards possam ter conteúdo e brilhar os olhos de quem os usa. Afinal de contas, […]
Power BI com Google Analytics - Genux Consult
[…] o convite a vocês para lerem a matéria sobre dicas de design e identidade visual para a construção de um dashboard que lhe renderá uma boa audiência. Aguardo vocês nos […]
BI para pequenas e médias empresas - Genux Consult
[…] Acesse também a nossa sessão de artigos para mais informações. Em especial, escrevi uma matéria sobre os primeiros passos para o desenvolvimento de dashboards com identidade visual e design atraente. […]
Nuvem de Conceito e Pesquisa qualitativa no Power BI com Azure Cognitive Services - Genux Consult
[…] Power BI – Dicas de design e identidade visual para dashboards […]